
How to build a frontend for Airtable using Webstudio
Learn how to use Webstudio's advanced visual builder to create an Airtable frontend without writing code, including an overview page with filters, a details page, and a sitemap.
A lightweight Airtable template is in the Marketplace. To start a new project, clone the template. To integrate with an existing project, visit the Marketplace and insert the various pages.
By the end of this tutorial, you will have the following using your Airtable database and Webstudio:
An overview page – One page that contains all the records in Airtable, each with a link to view that record on a details page (a dynamic page).
A details page – A template displaying the record/row matching the record viewed. If the user is on /products/mouse, the Dynamic Page will fetch the Airtable record matching "mouse" and display its contents.
A filter on the overview page – A search field that lets users search the backend (Airtable) for records.
A sitemap – A dynamic sitemap containing the various records in Airtable.
Webstudio is a visual builder that connects to Airtable
Webstudio is solely focused on creating a visual builder for the frontend. It's backend agnostic, meaning we don't lock you into using any one backend/CMS/database.
In the case of Airtable, this enables you to leverage your current data and the ease of use that comes with it. Webstudio enables you to build a custom frontend for your Airtable data without writing code. Webstudio is mainly a no-code platform, however, it's also optionally a low-code platform to enable custom logic.
Webstudio is open source, has all CSS properties, and is dynamic at the speed of static.
Why Airtable
Airtable is a highly maintainable way of managing tabular data such as team members, products, portfolio projects, business data, and many other types of data.
Many data types can benefit from displaying them on a frontend/website.
Steps to building an Airtable frontend using Webstudio
1 Create a dynamic page
In this step, you will create a Dynamic Page in Webstudio. Think of it as your record template – one page that dynamically changes based on the URL. The URL will contain a dynamic path, and its value will be used to get the record from Airtable.
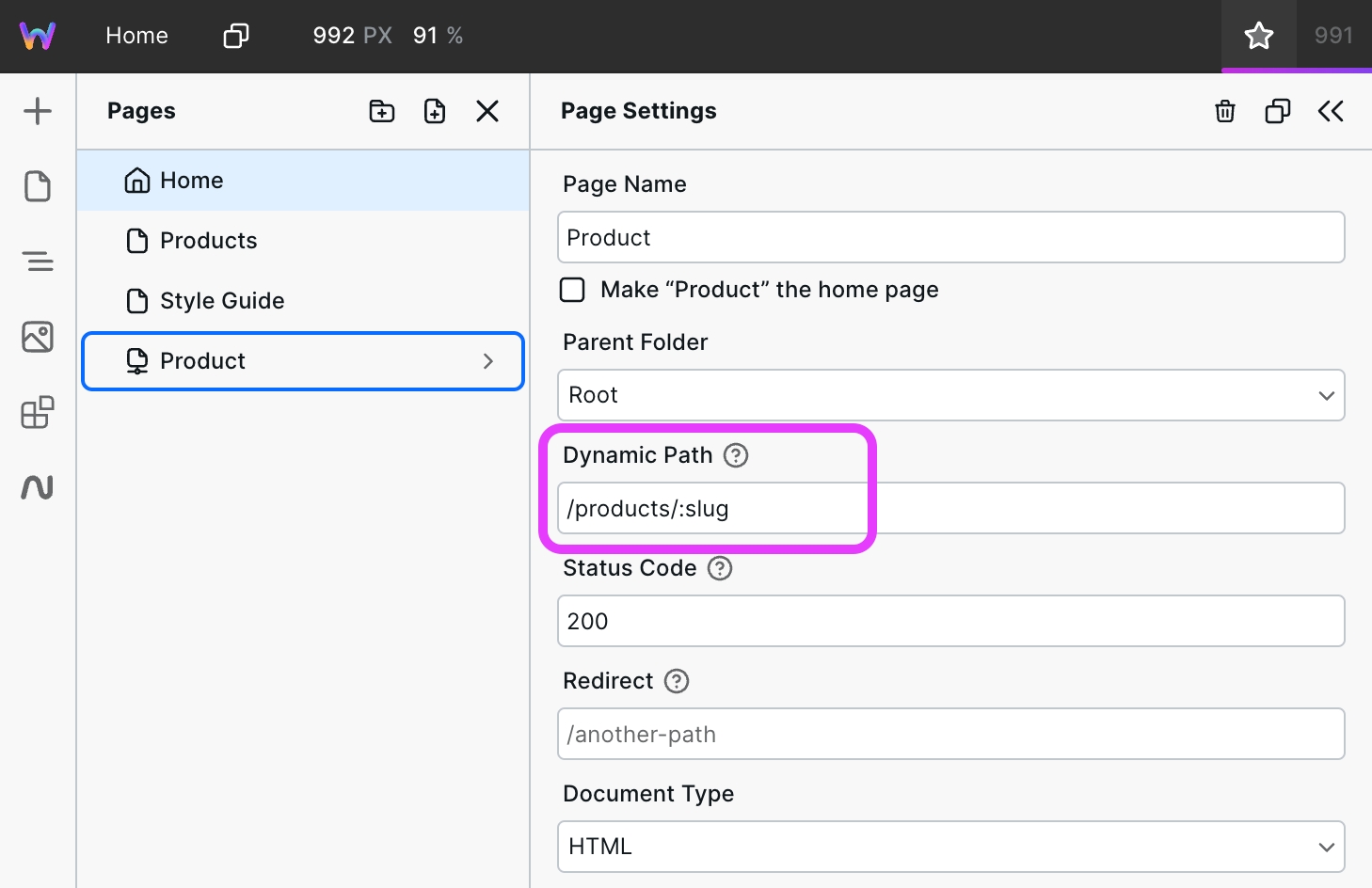
Go to your Webstudio project > Pages > Create a new page.
Add a path with a minimum of two segments in the Dynamic Path field. This example uses the path /products/:slug.

The first segment should be something to describe your records (e.g.,
products)The second is a dynamic component. You can name it whatever. This example uses
:slug. The value will be used in the following steps.
2 Fetch Airtable data
In this step, you will configure a Resource in Webstudio to get data from Airtable.
Create a Resource variable
Go to the Navigator on the left > select Body > Settings on the right > and create a new variable with any name (this example uses "Airtable Product"), and in type, use Resource.
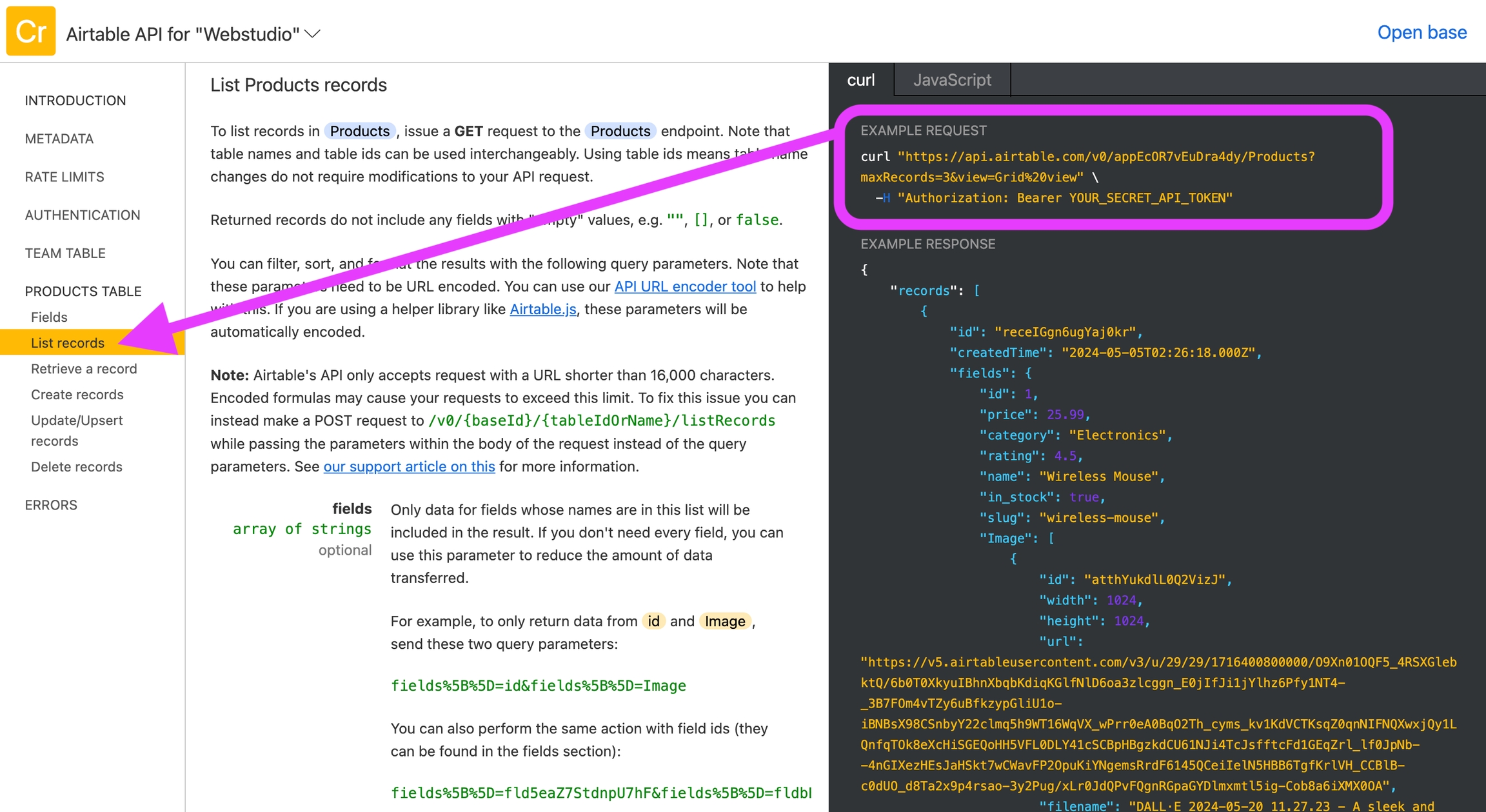
While the URL and remaining fields can be manually entered, there is also a shortcut – you can paste in a curl command, and Webstudio will automatically parse it and populate the respective fields. To get the curl command custom to your Base, go to your Airtable Base > Help > API documentation > click on your Table on the left > then click "List records".

Copy the curl command as shown in the image, then paste it into the URL field in the Resource.
Now, you need to add several customizations to it.
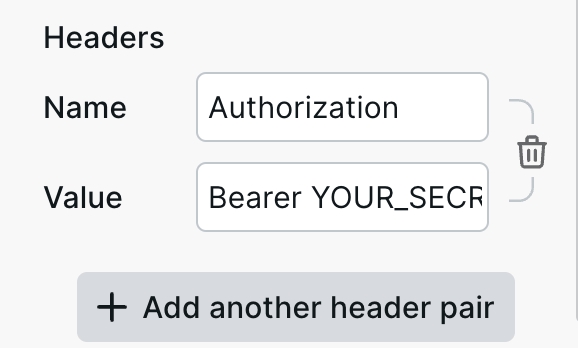
First, replace YOUR_SECRET_API_TOKEN with your API token. Refer to Airtable's documentation for generating a token. Make sure you keep Bearer in front of the token.

Second, you must modify the URL to filter by the currently viewed URL. So, for example, if somebody is viewing /products/wireless-mouse, the URL needs to filter Airtable records using wireless-mouse.
Click the "+" in the URL field to open up the Expression Editor.
Use the following as a template to create your dynamic URL:
Be sure to:
Use your URL
Replace
YOUR_COLUMN_NAMEwith the column you want to filter by. It's best to have a URL-friendly column in your Airtable, meaning it only contains alphanumeric characters and dashes.Replace
YOUR_DYNAMIC_PATHwith what you created in the Dynamic Path. If you used:slug, you will enter "slug".
In plain text, the Expression will say, "Hey, Airtable, get the record where the slug value equals the currently viewed slug."
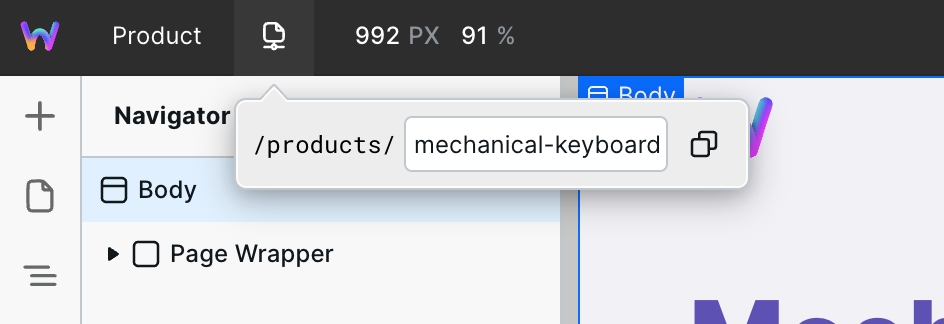
Add a test URL value
Nothing will be retrieved until we give it a test slug value. To do this, go to the Address Bar and manually enter one of the values from the Airtable column you are filtering by.

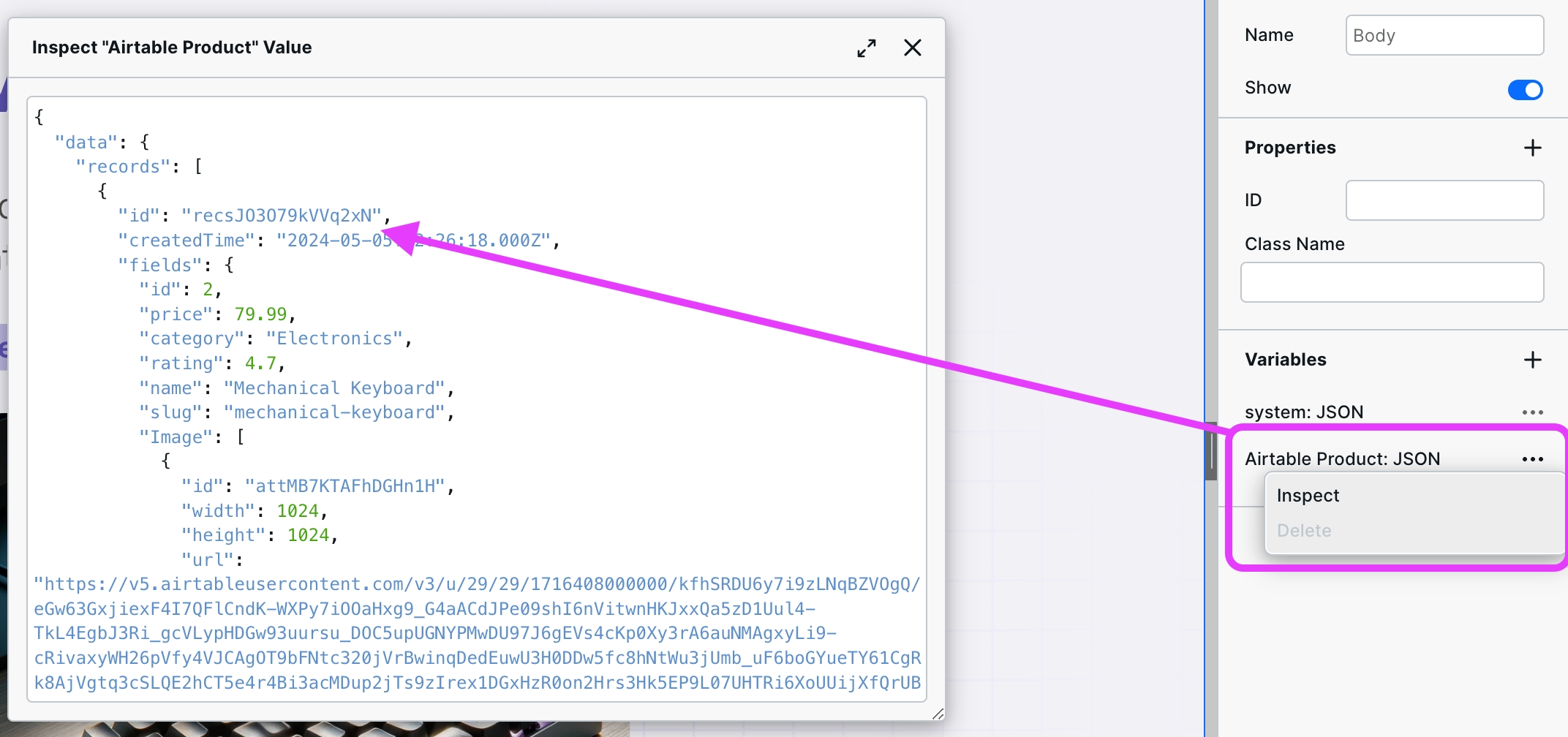
Now, go to your variable and inspect it.

You should see data within "records" like the image shows. If you are not seeing data, then there is likely an issue with mapping the value from your dynamic path to the dynamic URL. If you see an error, read it and try to correct it.
Now that you are getting data, you can move to the next step, mapping or "binding" the data to the various components within Webstudio.
3 Bind Airtable data to Webstudio components
Binding enables you to connect or map values from the Airtable response (aka the Airtable data) to the Webstudio components to build your frontend.
Bind data to components
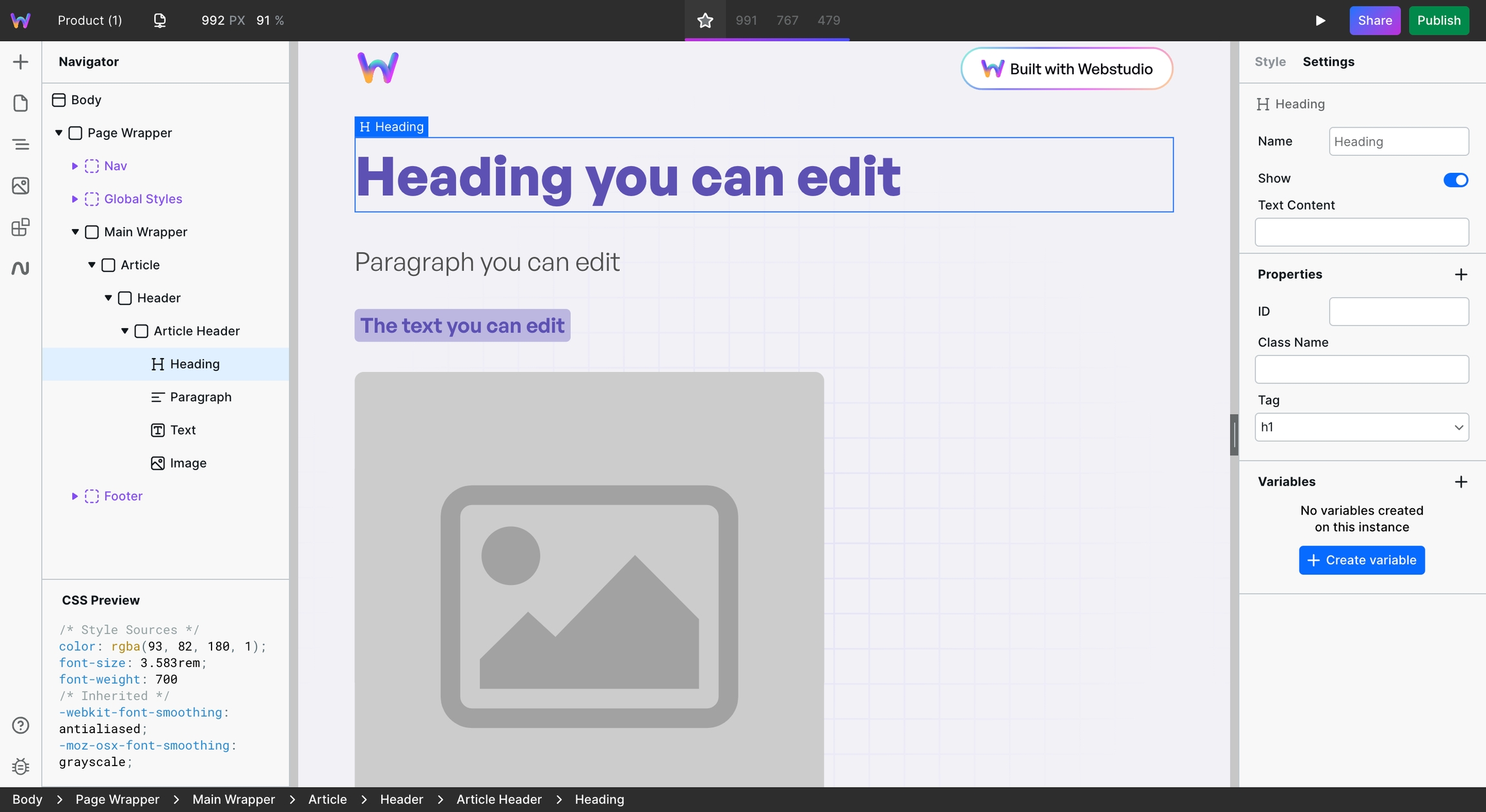
First, add the various components you want on your page. This example uses a Header, Paragraph, Text Block, and Image.
Here's a page with the various components with their default values:

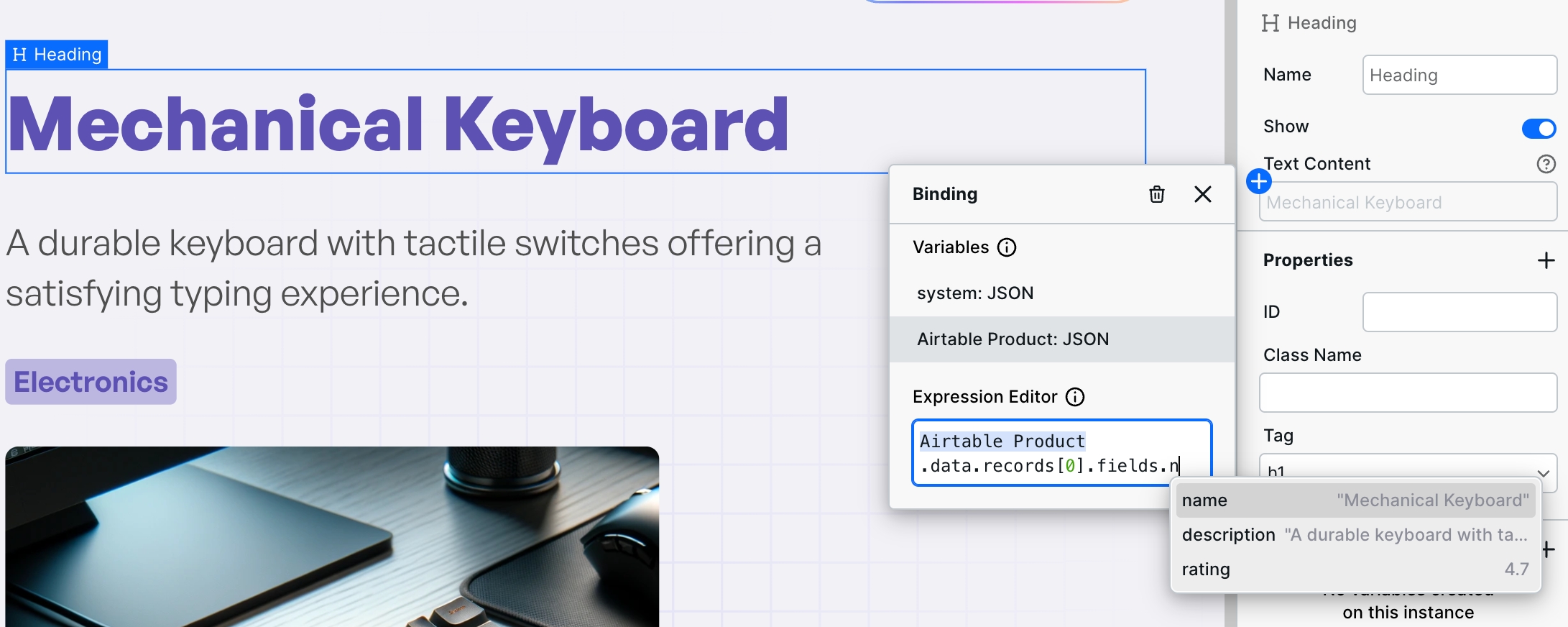
For each component, go to Settings and the field to which you want to attach an external value and click the "+" to open Bindings.
In the Expression Editor, click or type the variable you created previously. From there, "drill down" or access the child fields within the variable by typing a period and selecting the following field (repeat until you get the value).
Here is what that looks like:

Continue this process for all components. All fields in Webstudio can have Airtable fields bound to them, including page fields like Title.
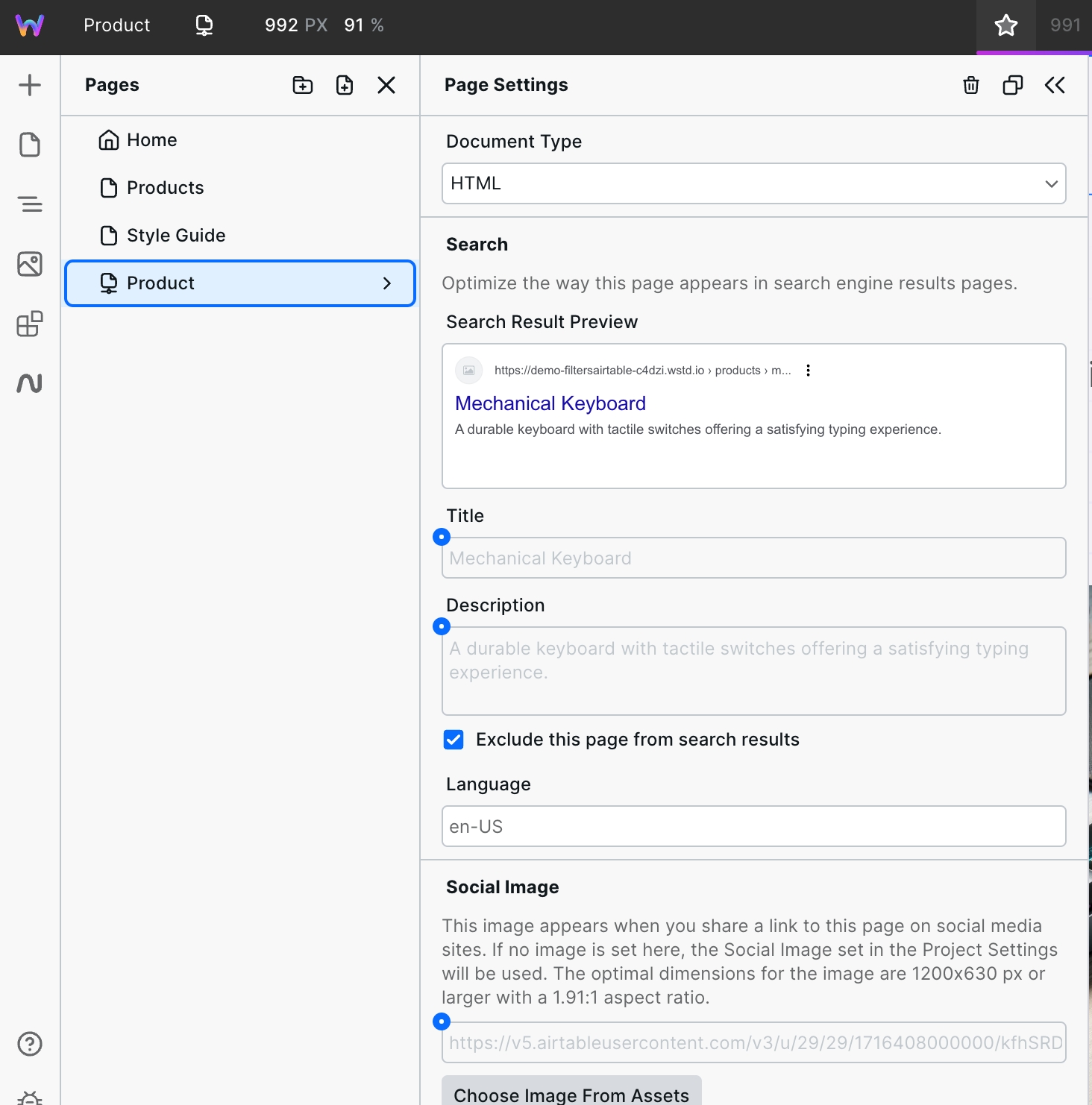
Bind data to Page Settings
Here are the Page Settings bound to Airtable values:

There is one more place to bind: the status code. You want to ensure that if there is no matching value within your Airtable, the page returns a 404, not a 200.
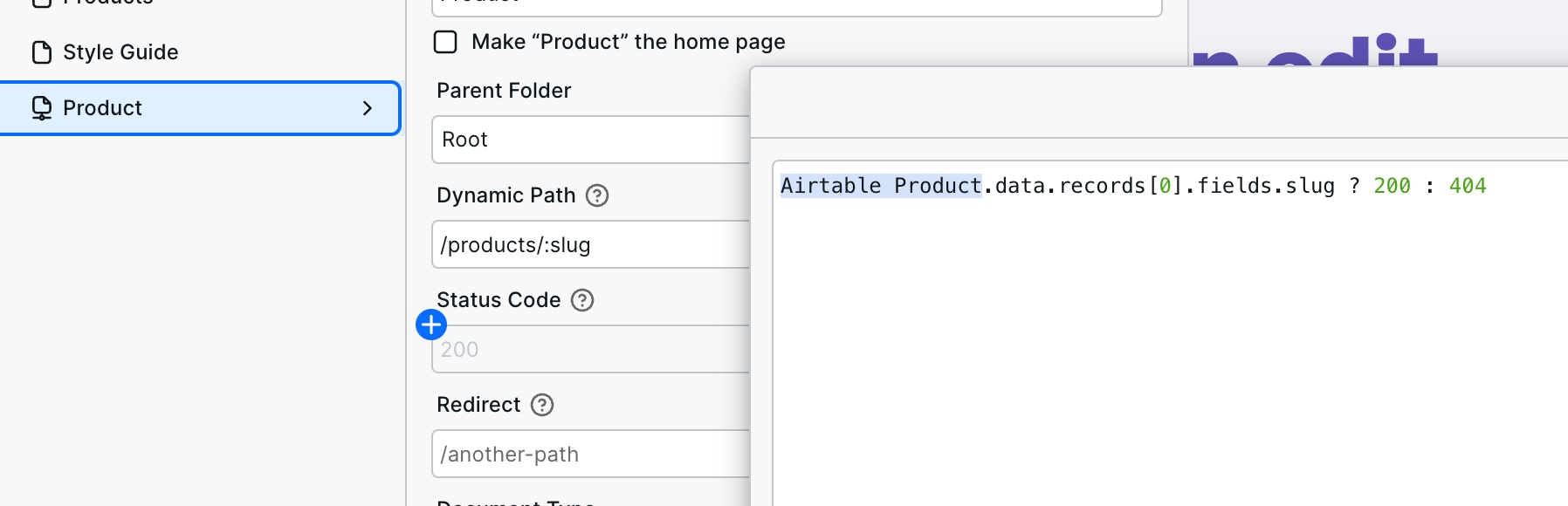
To do this, go to Page Settings > Status Code > "+" and enter an expression.
The format will be like this:
For this example, it looks like this:

In plain text, the expression says, "If the Airtable value exists, return 200 (found); otherwise, return 404 (not found).
Well done! So far, you have successfully created a Dynamic Page, fetched the data from Airtable, and bound the data to Webstudio Components. In the following steps, these same concepts will be used to create an overview page with your various records all on one page and a sitemap for search engines.
4 Create an overview page

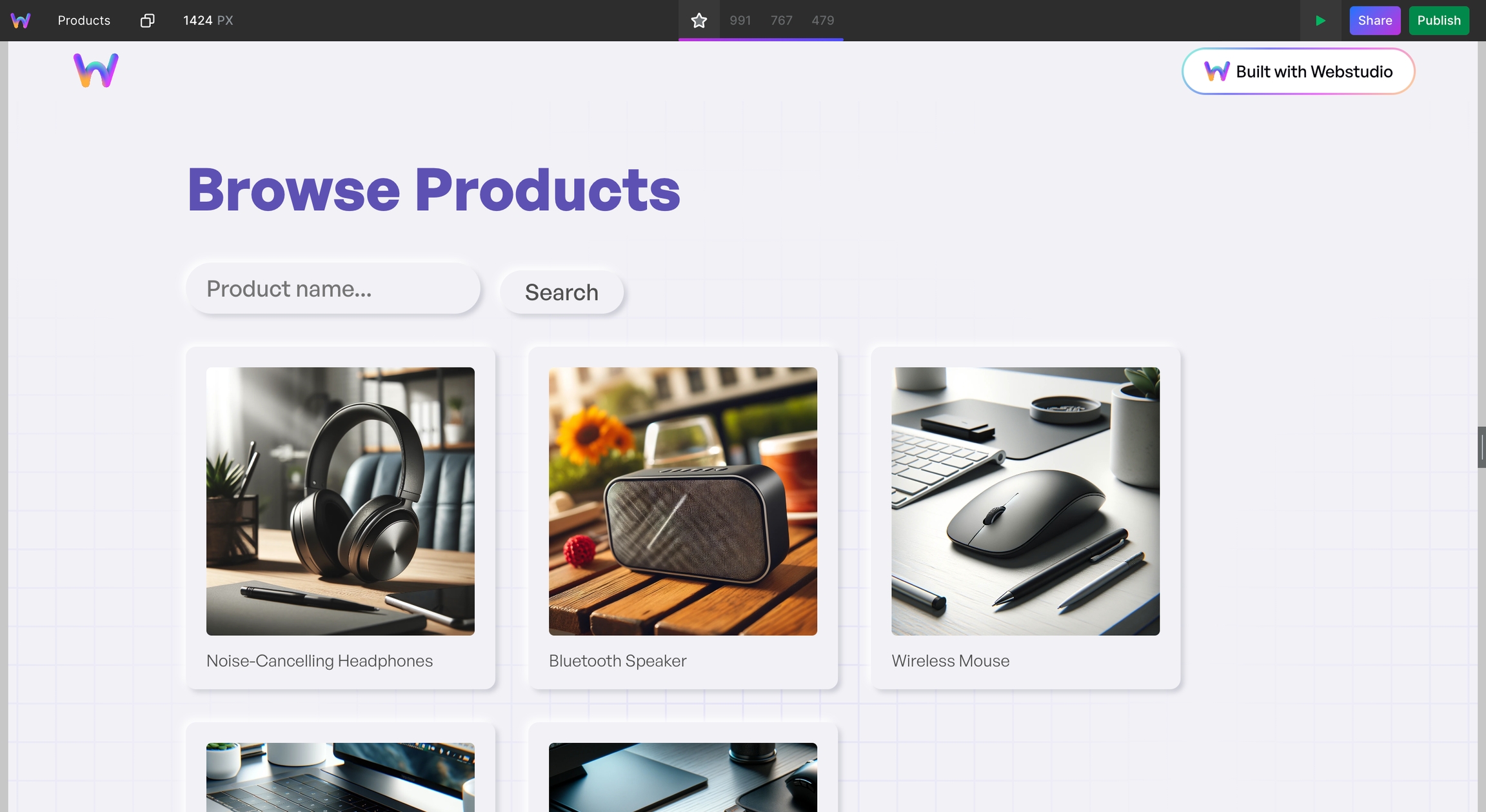
In this step, you will create a page that lists the various Airtable records and links them so that users can click on them and land on the Dynamic Page containing the proper data.
Create a new page
Create a new page and ideally give it the base path of the Dynamic Page. So, if the Dynamic Page uses /products/:slug, this new page should use /products.
Create a new Resource variable
Create a new variable, same as last time, except the URL will not be dynamic. For example, https://api.airtable.com/v0/appXXXXXXXXXX/BASE_NAME. This should return a list of all the records which you can see in the inspect tool.
Setup a Collection
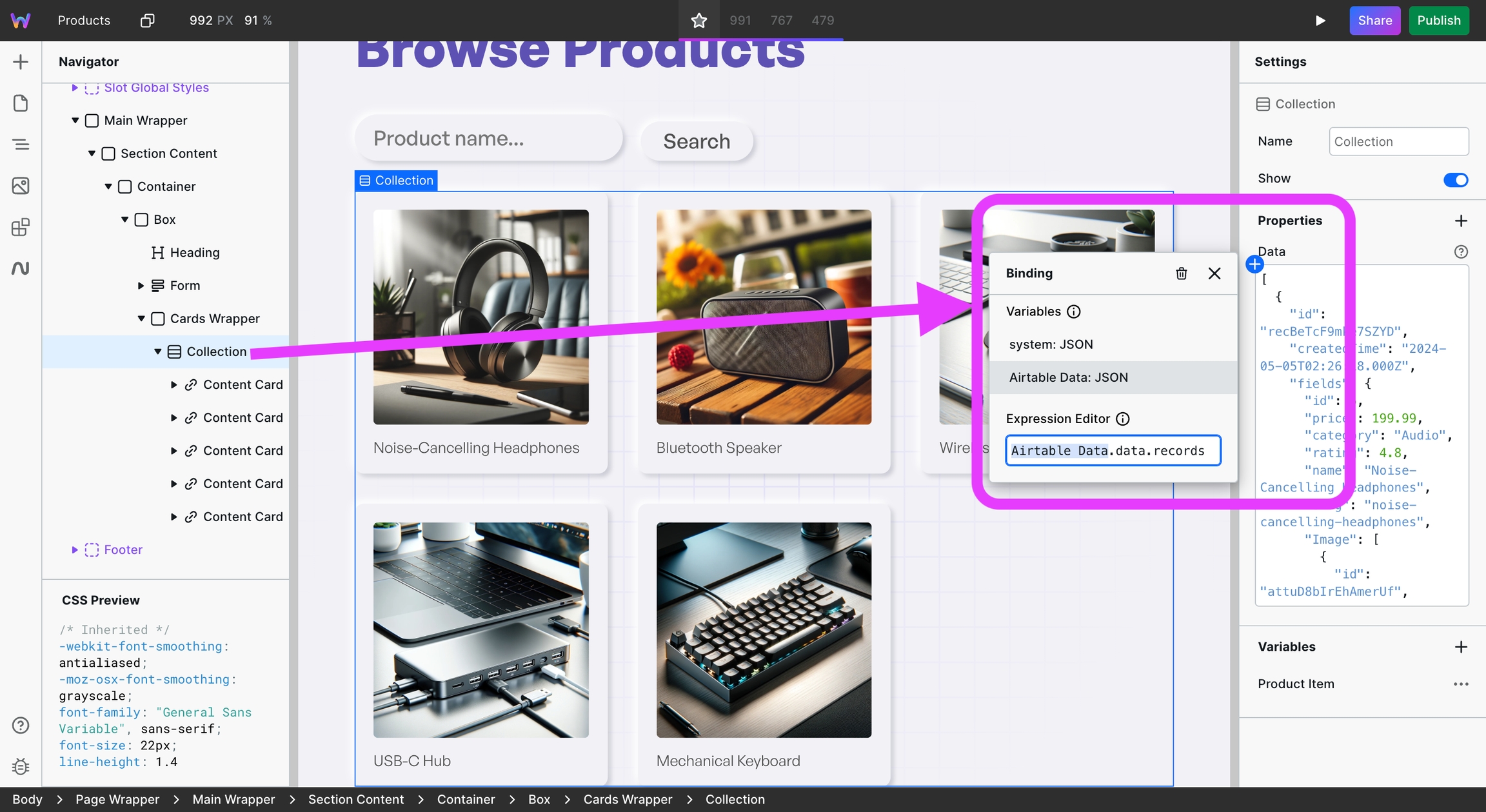
Add the Collection component, which will iterate over a list of the records. So, if you can design what a record should look like once, it will replicate it for each record. You need to bind the list of records to the Collection. Here's what that looks like:

The Collection has a default variable containing the value of the current iteration's record. The default name is "Collection Item"; however, in the screenshot, you can see it was renamed to "Airtable Product" for clarity.
Bind data to components
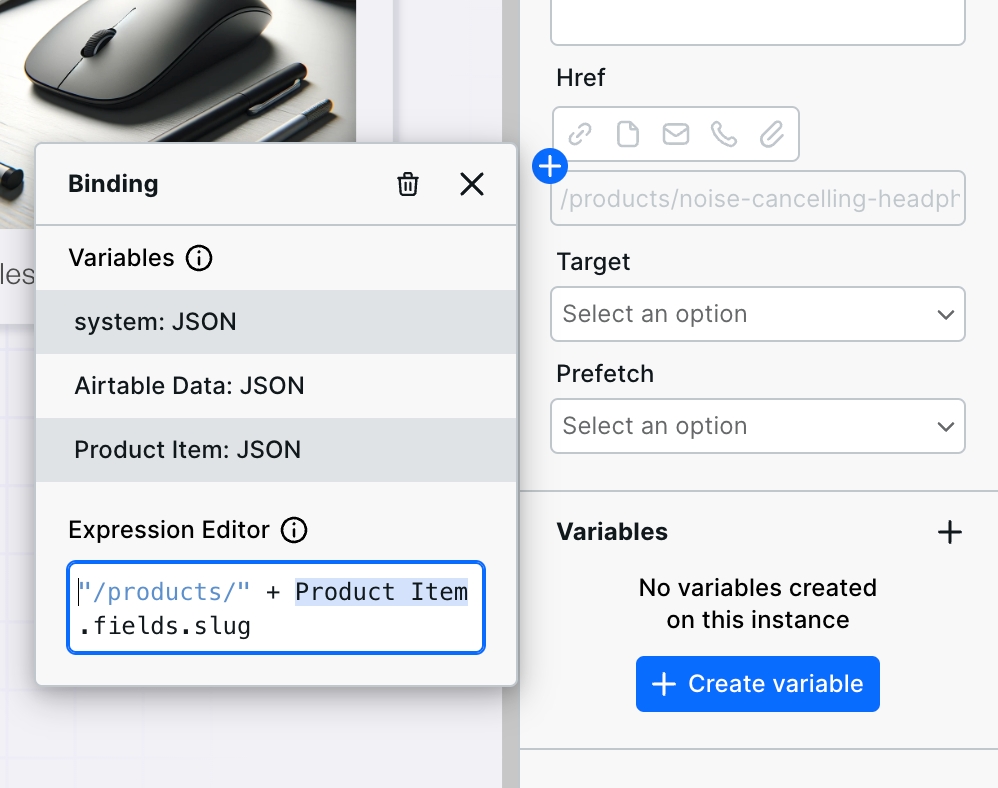
Next, bind the various values to the components, as you learned previously. For the link, you'll need to do something special: prefix the slug with the base path.
Here is what that looks like in this example:

Note that the static value is in quotes ("/products/"), and there is a "+" to glue it together with the dynamic slug value.
Create dynamic filters
You may notice the example contains a search field letting users dynamically filter content.
Refer to the following guide to create the filters:
▶️Using filters to dynamically display content (Airtable example)This page is great to let users browse your records, but we need to create a page for search engines, a sitemap.
5 Create a sitemap
Webstudio enables you to visually build a dynamic sitemap using Collections and XML Nodes.
Here's how to do it:
Go to Marketplace > Pages > CMS Sitemap > and click Sitemap. This will insert a template sitemap.
Add a new Resource that fetches your slugs and, optionally, the record's updated time to inform search engines when the last edit was made.
Bind those values.
Refer to this video chapter for a full video demonstration on building a sitemap. While the backend differs in this video, the concepts are the same.
Start using Webstudio as a frontend for Airtable
With Webstudio, you can build an entire Airtable frontend, including a record overview page, a dynamic page displaying each record, and a sitemap – all without writing code!
The flexibility of Resources enables you to fetch exactly what you need from one or more Airtable Databases and even multiple systems altogether (e.g., Airtable team members and Hygraph for blog posts).
Resources
Last updated
Was this helpful?
